
一、前言
花有重开日,人无再少年。
在以前的工作中,因为公司需要,我接触得比较多的都是 Vue2 和微信小程序,后来补了补 Vue3 + TS 的组合。但 React 倒是没接触过,最常听到的说法都是 React 比 Vue 难,本着“小马过河”的精神,总还是得自己试试才知是否真如人们所言。
因为我只是想“试试”,通过写个 demo 来了解下 React 的基础语法和核心概念,所以在哔哩哔哩简单看个视频以及去看了下官方文档后,就迫不及待的开始我的编码之旅~
这次要实现的是一个经典案例 to-do list,虽然只是个小案例,但从零开始构思我认为还是比较费神的,难点不在编码,而在想法与设计,我希望最后实现出来的是一个界面简洁大方、用户体验较好且操作直观的待办清单,适配 PC 端及移动端。
正文
这个待办清单我称为“简记”,“简记简记,简单好记”。接下来我给大家介绍下页面功能,并捋一下这个案例我的一些实现思路以及对 React 基础知识的了解。
主要技术栈:React @18.0 + TypeScript @5.5 + Less @4.1
预览地址:phao97.gitee.io/todo-list/
项目地址:gitee.com/phao97/todo-list
二、功能介绍
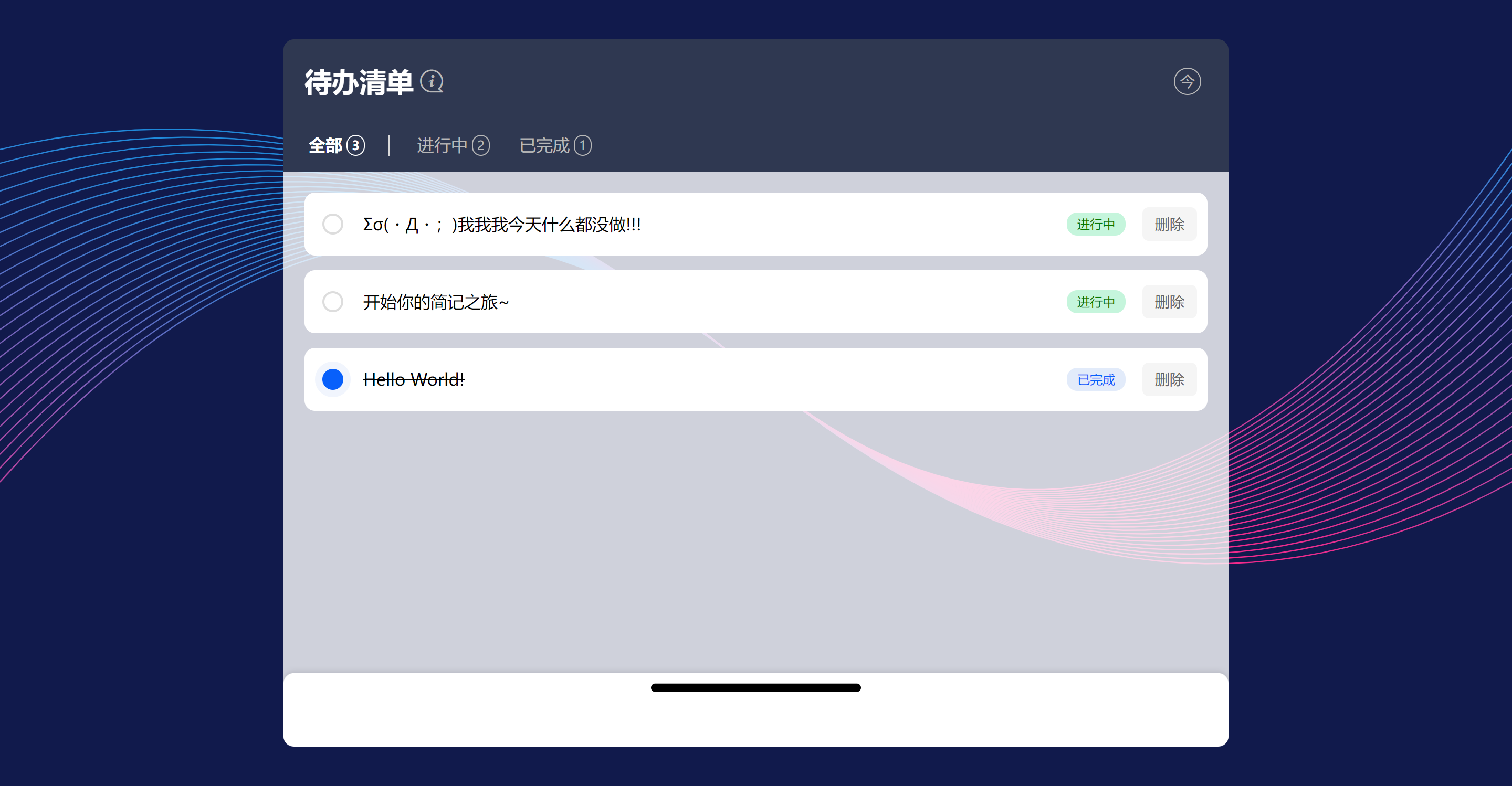
首页
- 通过页面上方 tab 菜单对展示的待办事项进行类型(全部/进行中/已完成)切换。
- 通过页面右上角的“今”进行待办清单与今日清单之间的切换,今日清单只展示今日新增待办事项。
- 当用户进行过类型或待办/今日的切换,记住用户选择,用户刷新页面后仍停留在自己选择的类型。
- 通过标题待办清单右边的感叹号唤出关于简记的介绍页。
- 通过页面下方的黑色横条唤出新增待办事项的面板。
- 所有数据均存储在用户本地浏览器缓存(localStorage)。

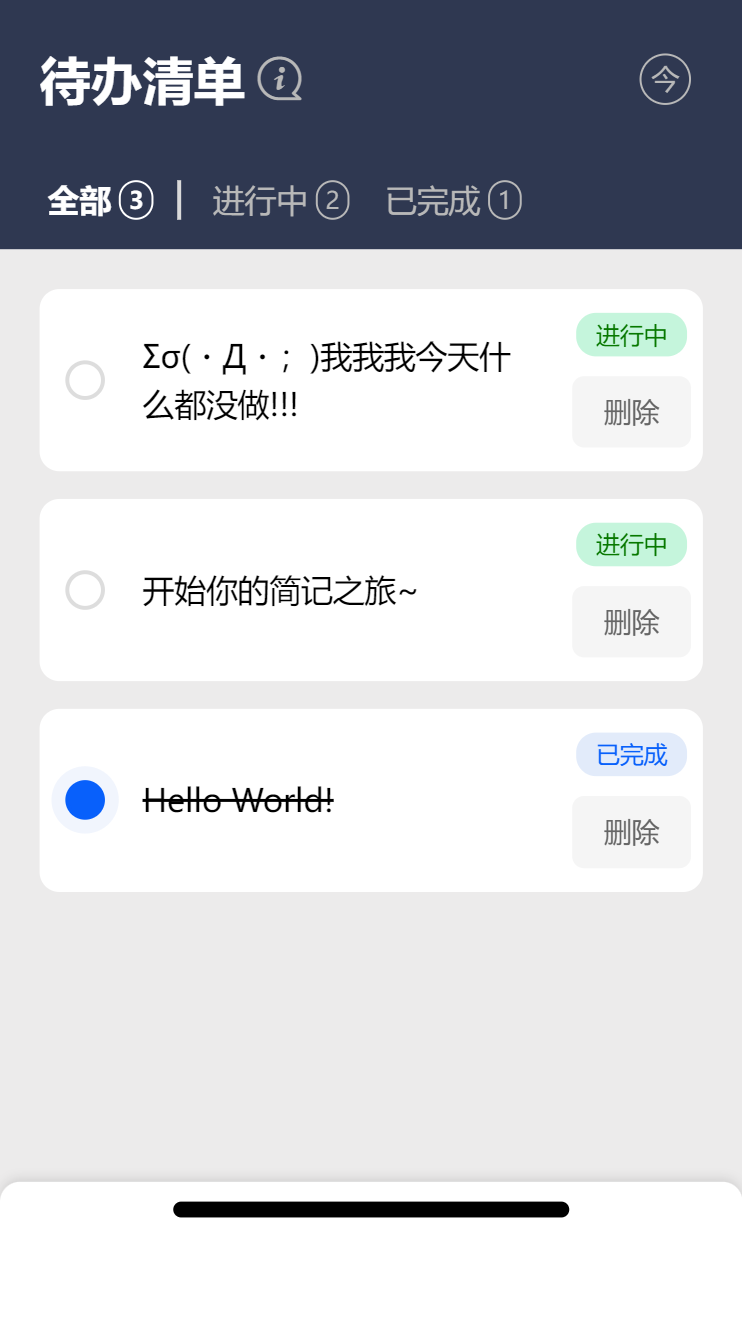
首页(移动端)

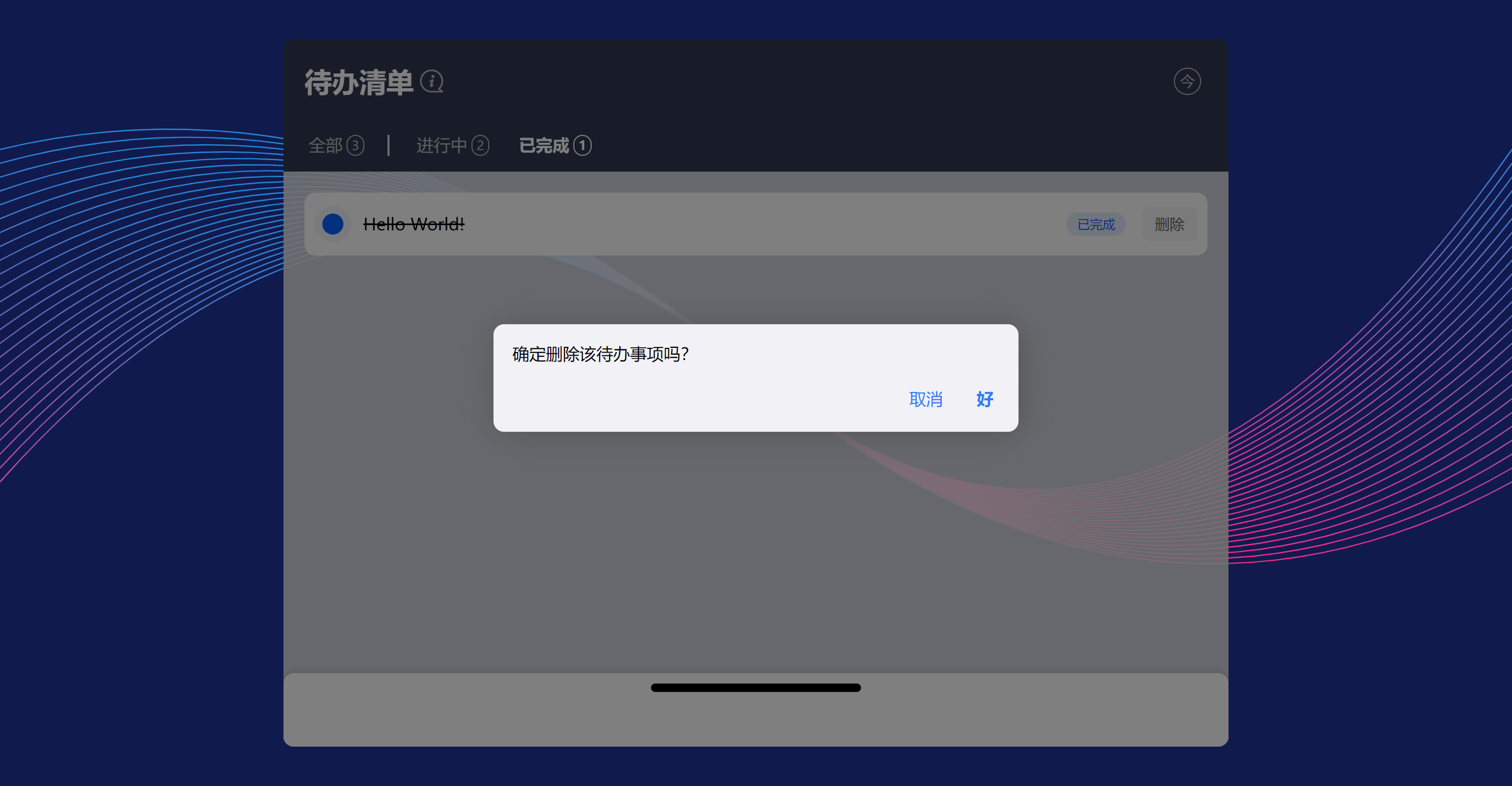
删除事项

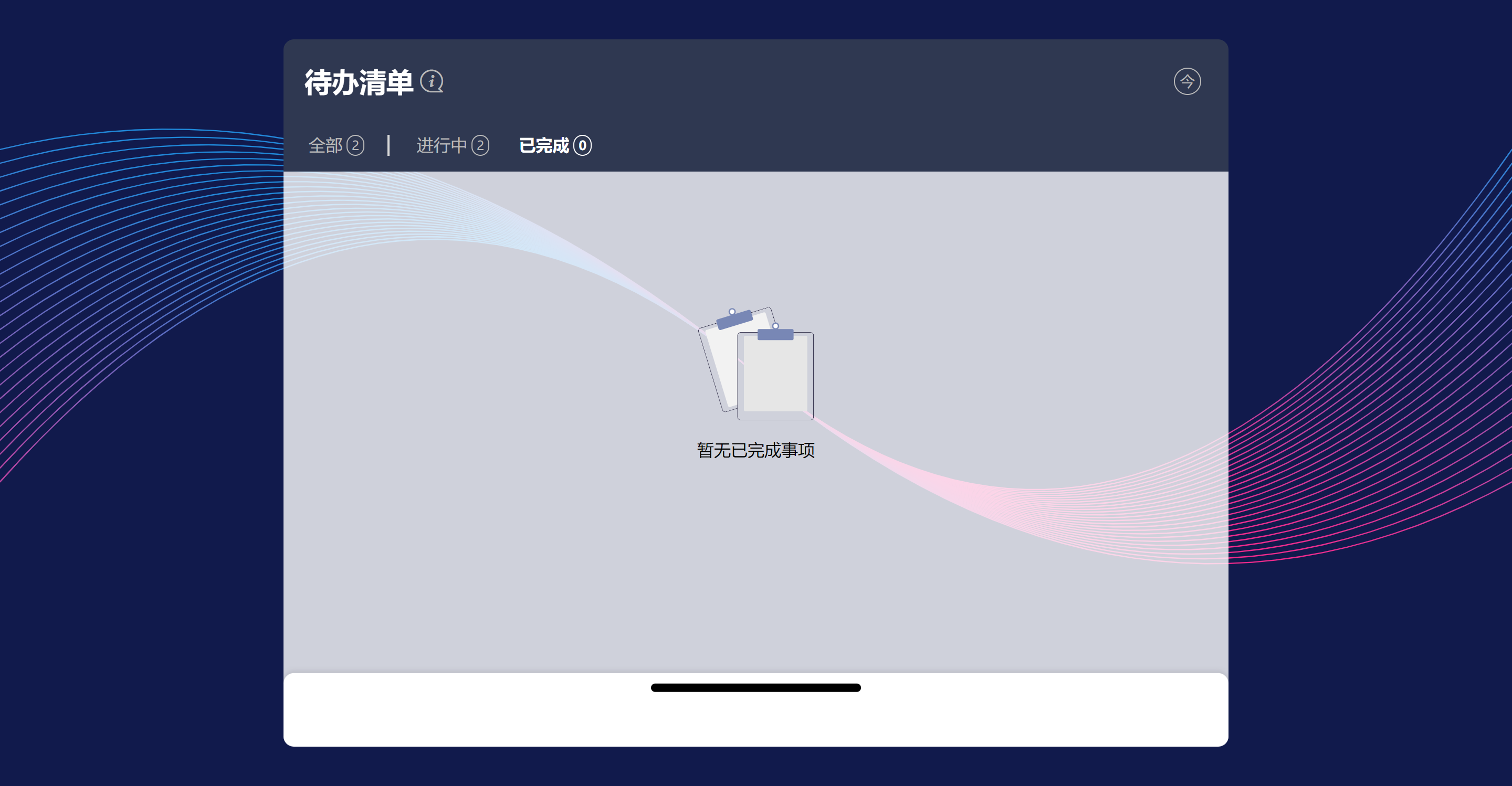
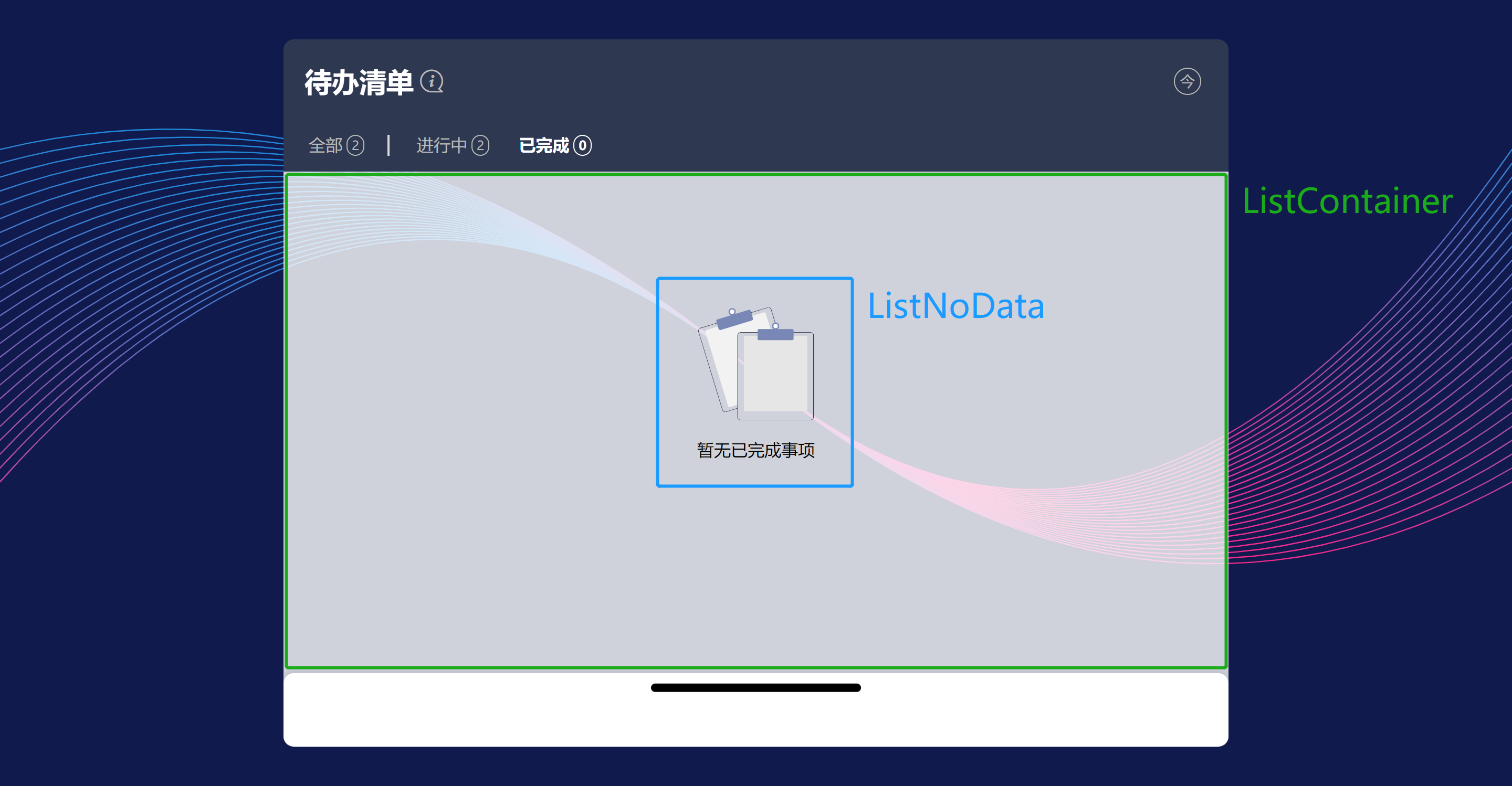
列表为空

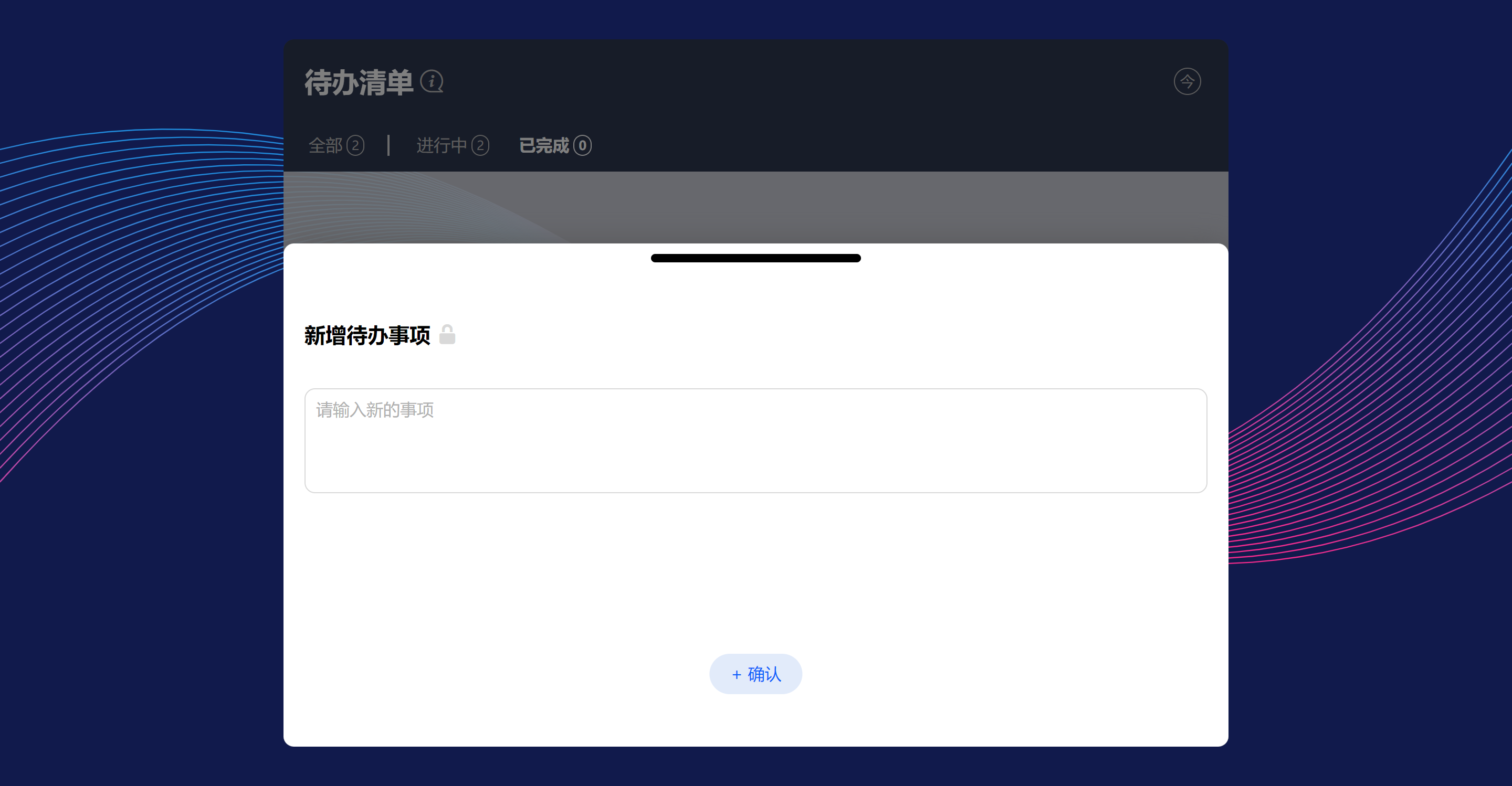
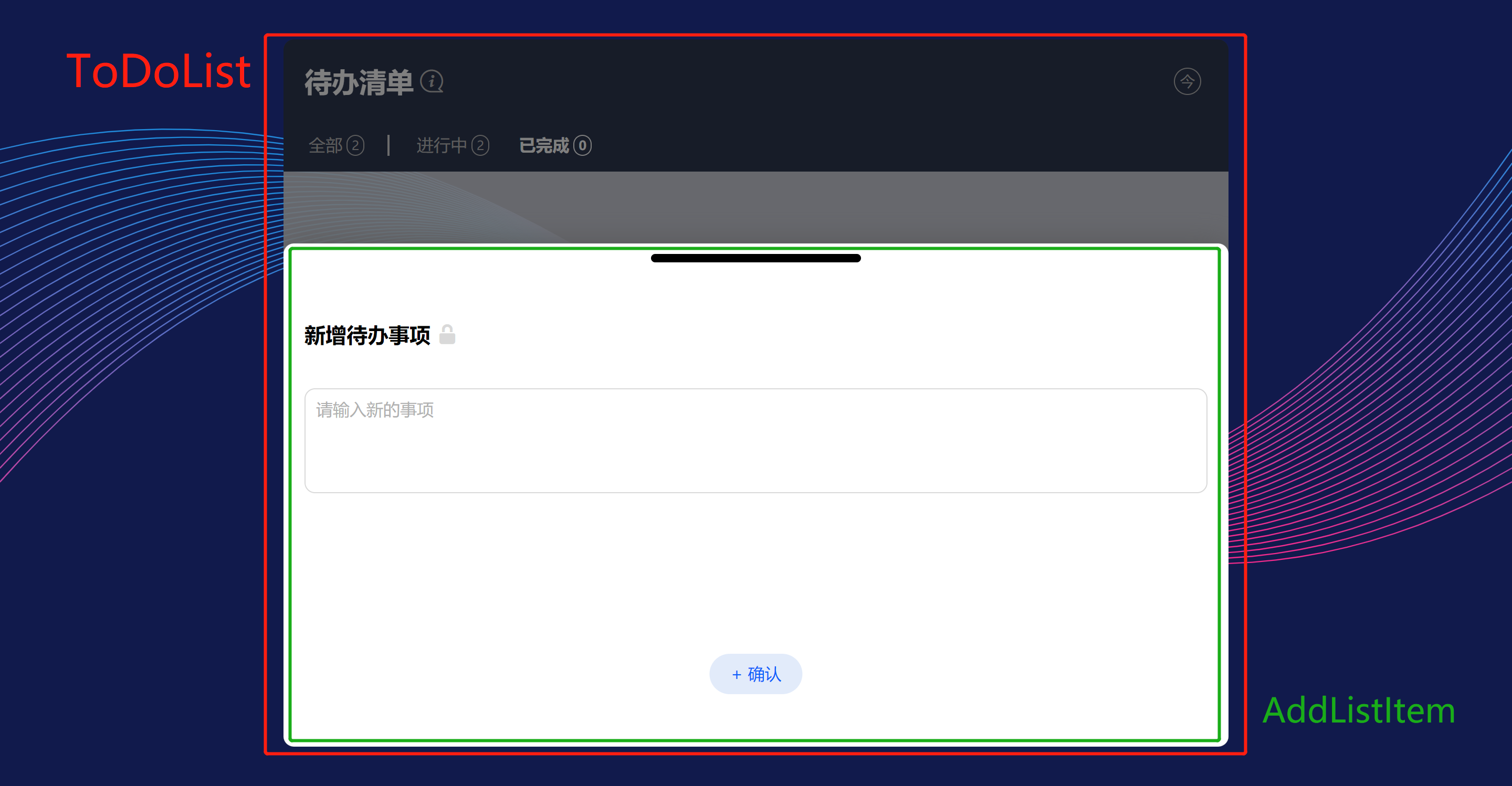
新增事项
- 在输入框输入内容后支持点击回车键完成新增事项的确认并收起面板。
- 每次完成新增事项面板后都会收起,当需连续新增多个事项不想面板自动收起,可点击标题右边的锁,进行面板锁定。
- 面板未锁定情况下,点黑色横条或面板后面的遮罩层,可收起面板。

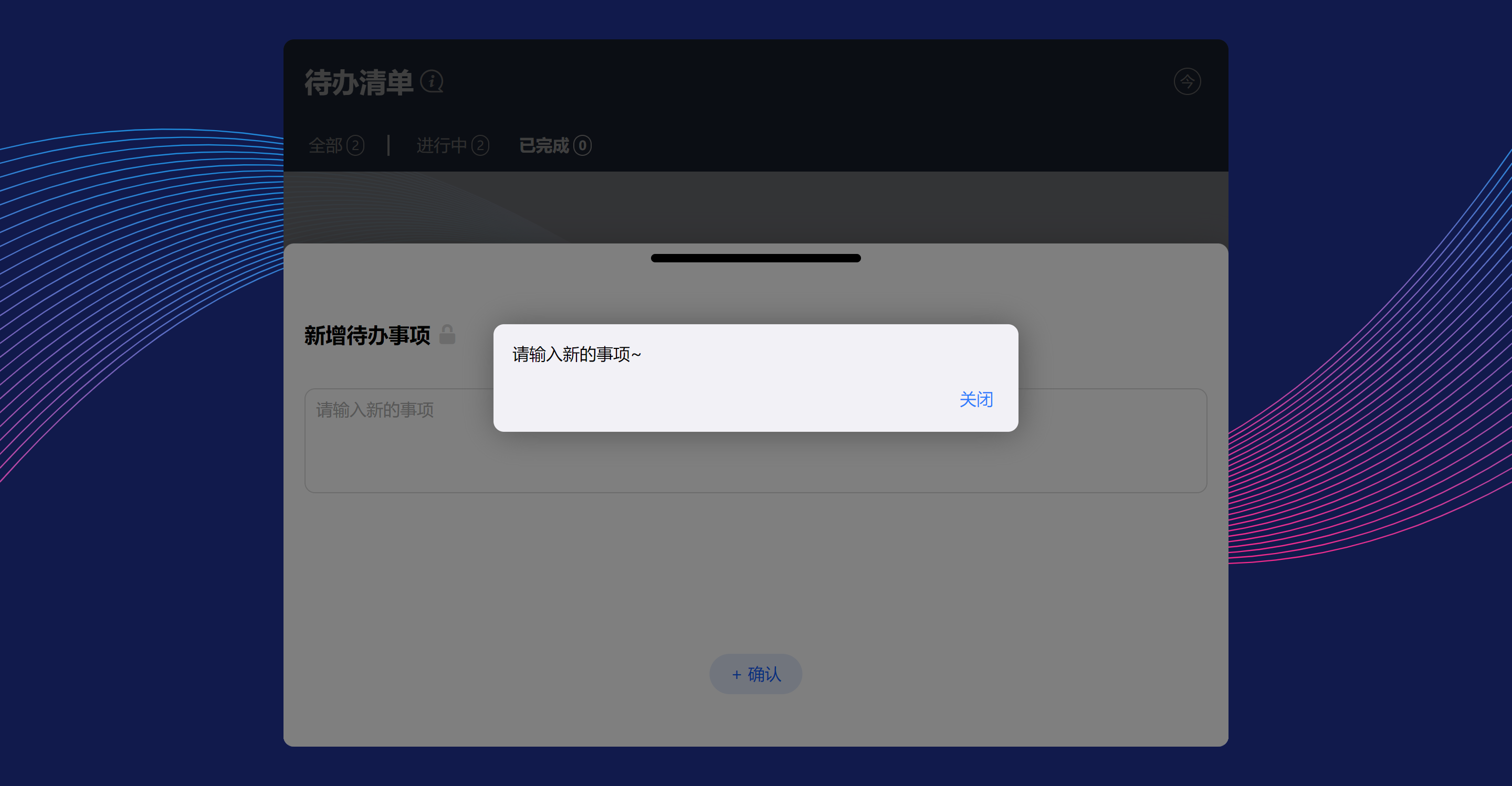
新增事项不能为空

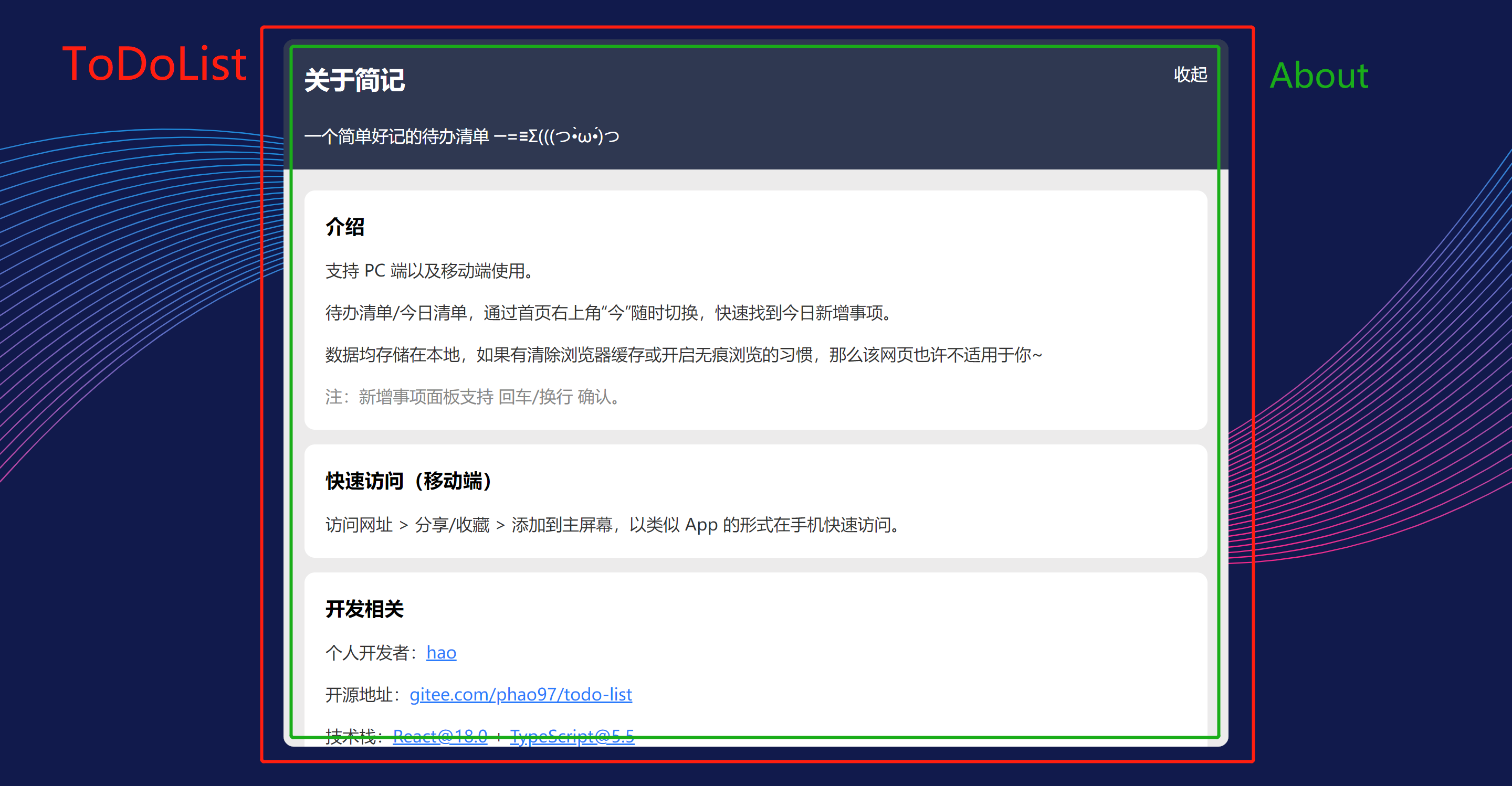
关于简记

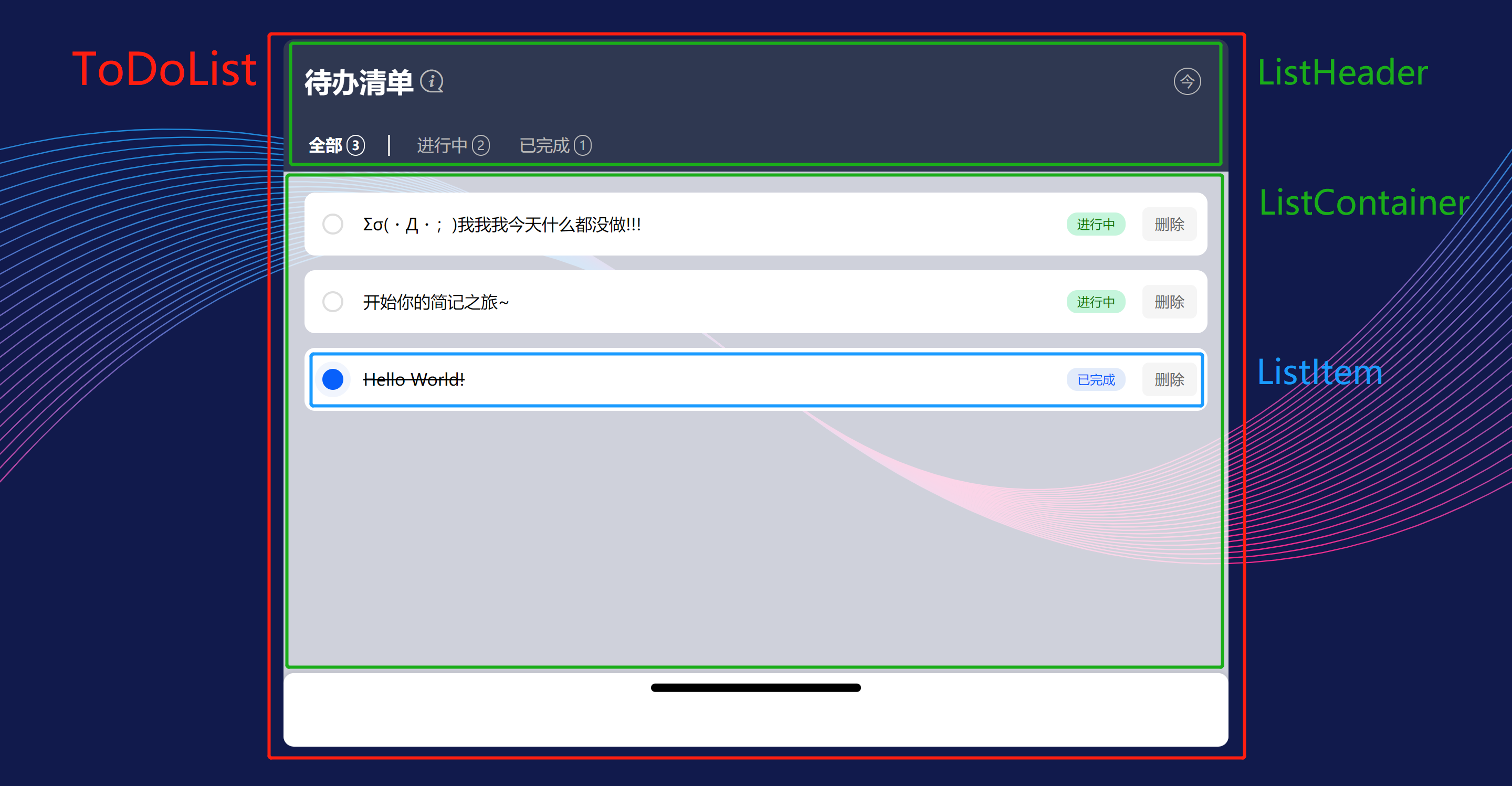
三、页面结构、组件划分
页面结构
ToDoList(ListHeader、ListContainer(ListItem、ListNoData))


ToDoList(AddListItem)

ToDoList(About)

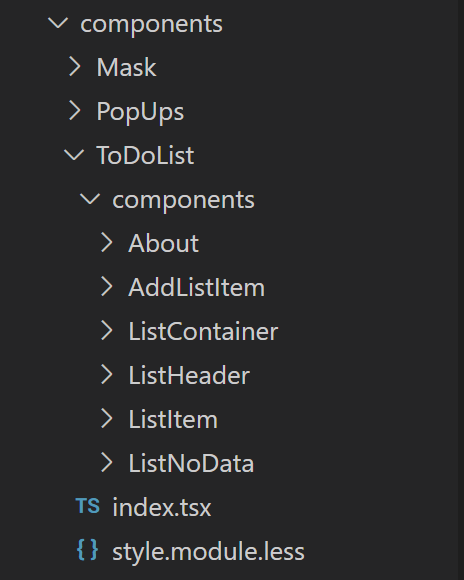
组件划分
在划分层级上,遮罩层 Mask 和弹窗 PopUps 作为公共组件与 ToDoList 组件同级。
与 ToDoList 有密切关系的组件则作为其子组件进行划分。

四、CSS 相关
rem 单位
本案例使用的是响应式布局,在编写样式时主要使用的单位是 rem,使用 rem 作为单位的好处是当我需要页面整体的元素大小或者间距、字体进行放大缩小时,我只需要改变根元素 html 的 font-size 即可。
在编写代码时我使用 VSCode 的 px to rem 插件帮助我把写的 px 单位代码转换成需要的 rem。(保持默认设定的 1rem 等于 16px)
需要注意的是一般浏览器 font-size 的值最小为 12px。
vw、vh、百分比单位
在编写一些容器级的元素,有时我会使用 vw、vh 作为单位,比如 ToDoList 组件的宽高,它们相比百分比单位的好处在于不需要关注它父元素的宽高情况,直接以设备可视窗口的宽高进行划分。
当子组件依赖于父组件的高度时,我才会使用百分比作为单位。
再通过 min-width、min-height 以及 max-width、max-height 约束元素的一些最小或最大的宽高表现。
calc() 函数
因为上面用到了各种单位编写样式,那么在计算一些元素的宽高我不能像写 px 单位时自己直接进行加减乘除的换算。
比如 ToDoList 组件包裹着 ListHeader 以及 ListContainer 组件,ListHeader 组件的高表现为 126px,它下面的 ListContainer 我希望是撑满剩下的高度,这里的做法有很多,我的做法是使用 calc(100% - 126px) 设定 ListContainer 的高度,就不需要手动去计算里面的高具体是多少。
媒体查询
在移动端页面个别元素宽高或间距进行缩小需要使用到媒体查询来编写单独的样式。
Less
Less 的作用很多,但在本案例中暂时只是使用它的嵌套来做元素样式关系的区分。
React 的局部样式
为了避免组件之间编写的样式冲突,需要使用 React 局部样式的写法,因为涉及到具体的代码讲解,所以放到后面 React 知识点的梳理中一并进行。
编写顺序
我个人习惯的编写顺序是从 PC 端开始写,编写样式时注意着一些宽高的设定不能限死,最后对移动端样式进行调整。
五、未完待续
接下来主要就是结合案例代码去讲解一些我了解的 React 基础知识,这篇主要作介绍使用,篇幅较短,后续内容且看下篇分解~
React 的浅入浅出-简单又不简单的待办清单(下)(仅 VIP 可观看) 🤣
如果觉得本篇文章对你有帮助,不妨点个赞或者给相关的 Git 仓库一个 Star,你的鼓励是我持续更新的动力!
- 本文标题:React 的浅入浅出-简单又不简单的待办清单(上)
- 本文作者:phao
- 创建时间:2023-06-08 21:50:26
- 本文链接:http://phaode.cn/2023/06/08/React-的浅入浅出-简单又不简单的待办清单(上)/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!