一、前言
如题所示,本文将使用 Vite 脚手架创建 Vue3+TypeScript 项目进行 ESlint 的配置,并采用 Standard 规范。
想要跳过本文介绍直接进行相关配置的,可以参考文章末尾总结内 Git 仓库的代码提交记录。
开发工具
本文使用的代码编辑器为 VSCode,事先安装好了相应的插件 Volar 以及 ESLint。


二、创建 Vue3+TS 项目
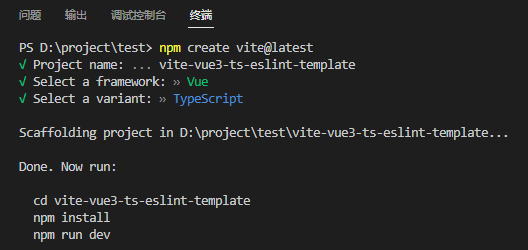
1 | npm create vite@latest |

项目创建完成,按着其提示进入项目、安装依赖、启动项目。
1 | cd vite-vue3-ts-eslint-template |
项目启动成功,浏览器访问页面。

三、ESLint 初始配置
(1)
参考 Vue3 官网文档

1 | npm install -D eslint eslint-plugin-vue |
(2)
接着进行 ESLint 的初始化
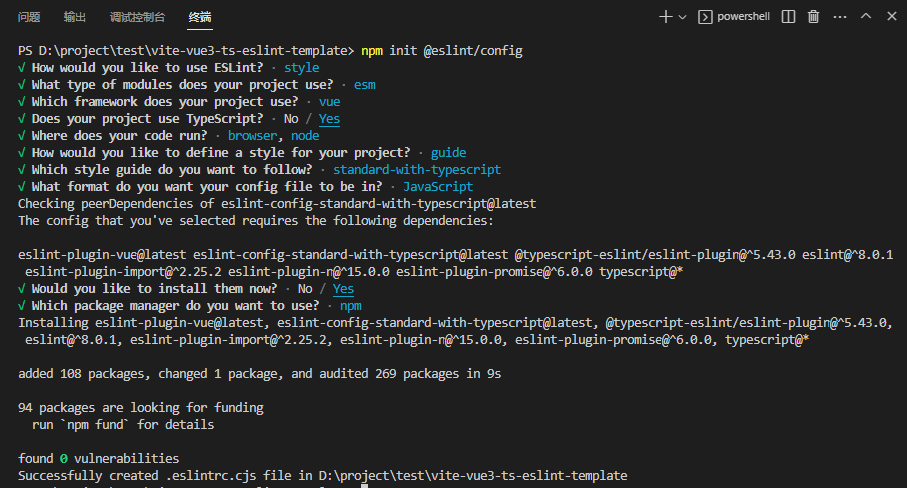
1 | npm init @eslint/config |

这时候项目根路径下就会生成一份 ESLint 的配置文件 .eslintrc.cjs
1 | module.exports = { |
(3)
参照刚刚 Vue3 官网文档内提到的 eslint-plugin-vue 的指引 对 .eslintrc.cjs 新增一些配置项。
1 | module.exports = { |
这时候在 VSCode 内编写代码就会有相应的 ESLint 提示,但 Vite 不能识别 ESLint 的相关配置进行代码检查。
四、Vite 添加 ESLint 支持
(1)
需要安装一个插件 vite-plugin-eslint,在 vite.config.ts 中进行使用。
1 | npm install vite-plugin-eslint --save-dev |
1 | ... |
(2)
配置完毕后重新启动项目,npm run dev。
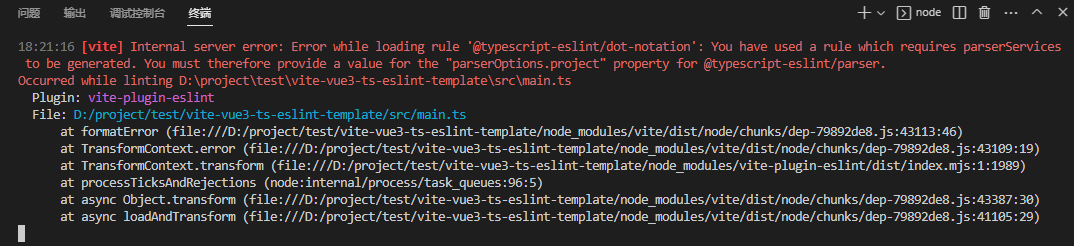
1 | 报错信息:[vite] Internal server error: Error while loading rule '@typescript-eslint/dot-notation': You have used a rule which requires parserServices to be generated. You must therefore provide a value for the "parserOptions.project" property for @typescript-eslint/parser.Occurred while linting D:\project\test\vite-vue3-ts-eslint-template\src\main.ts |

按照报错信息对 .eslintrc.cjs 进行相应配置:
1 | module.exports = { |
(3)
重新启动项目,npm run dev。
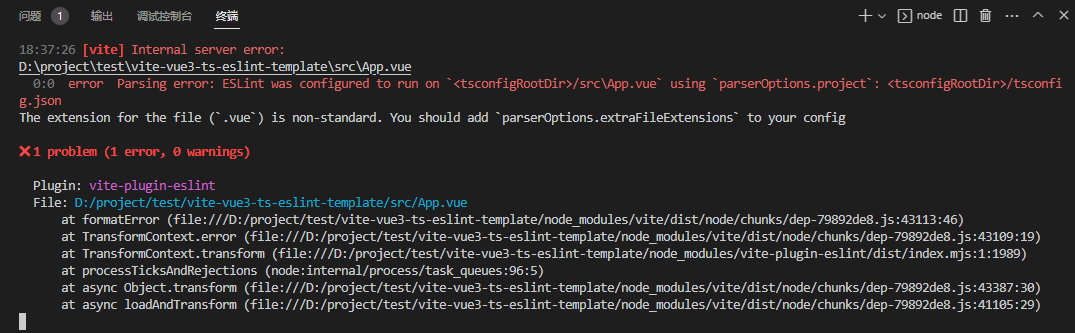
1 | 报错信息:error Parsing error: ESLint was configured to run on `<tsconfigRootDir>/src\App.vue` using `parserOptions.project`: <tsconfigRootDir>/tsconfig.json |

按照报错信息对 .eslintrc.cjs 进行相应配置:
1 | module.exports = { |
(4)
重新启动项目,npm run dev,这次控制台没报错了。
但可能有多个文件内容报红,表示找不到 tsconfig.json 的所在位置。
1 | 报错信息:Parsing error: Cannot read file 'd:\project\test\tsconfig.json'. |
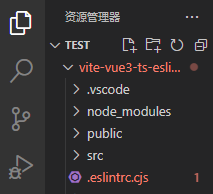
这是因为我的 VSCode 打开项目的层级不是以该项目 vite-vue3-ts-eslint-template 为根路径,导致在找 tsconfig.json 文件时路径出现问题。
我打开的结构如图所示:

按照报错信息对 .eslintrc.cjs 进行相应配置:
1 | module.exports = { |
(5)
项目内 .eslintrc.cjs 以及 vite.config.ts 文件依然出现报错信息,这次有了更准确的报错信息。
1 | 报错信息:Parsing error: ESLint was configured to run on `<tsconfigRootDir>/.eslintrc.cjs` using `parserOptions.project`: <tsconfigRootDir>/tsconfig.json |
按照报错信息对 tsconfig.json 进行相应配置:
1 | { |
关闭 VSCode,再重新打开,刚刚的报错信息就消失了。
(6)
这时候项目中大概还有两个文件报红,我们来处理一下。
一个是 vite.config.ts 里面多余的逗号引发的错误,把该逗号去掉就行。
1 | 报错信息:Unexpected trailing comma.eslint(@typescript-eslint/comma-dangle) |
一个是 src 目录下 vite-env.d.ts 中不鼓励使用三斜线引用 /// 而引发的错误,我们通过注释让它忽略这个错误。
1 | 报错信息:Do not use a triple slash reference for vite/client, use `import` style instead.eslint(@typescript-eslint/triple-slash-reference) |
1 | // eslint-disable-next-line @typescript-eslint/triple-slash-reference |
五、测试效果
启动项目,npm run dev。
在 src 目录下的 App.vue 中编写不符合规范的代码:
1 | <script setup lang="ts"> |
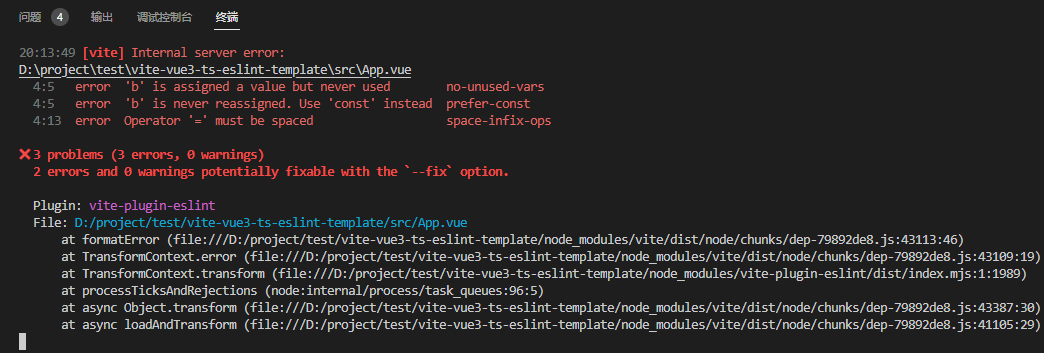
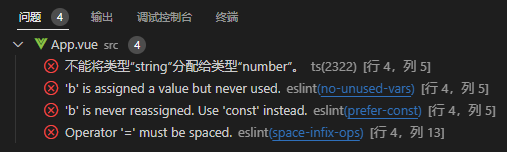
控制台打印报错,存在 3 个问题,证明 ESLint 配置成功。

存在问题
实际上 VSCode 识别出来是存在 4 个问题,一个 TS 类型检查的问题 Vite 不能处理。
(暂时没找到解决方案,但这错误 VSCode 插件会在编写代码界面报红提示你,不影响日常开发。)

六、总结
经过以上一系列的操作,我们使用 Vite 这个脚手架去创建了一个 Vue3+TypeScript 的项目,进行 ESLint 的配置,采用 Standard 规范。并且实践到我的个人项目里使用了一段时间也没什么问题。
本文对配置过程中遇到的问题都一一进行了叙述,方便大家遇到相同问题时进行参考。
该项目最后的代码我会上传到 码云(gitee.com/phao97)上,大家在配置中遇到问题可以进行参照。
如果觉得本篇文章对你有帮助,不妨点个赞或者给相关的 Git 仓库一个 Star,你的鼓励是我持续更新的动力!
- 本文标题:Vite 创建 Vue3+TS 项目配置 ESLint
- 本文作者:phao
- 创建时间:2023-04-09 16:45:24
- 本文链接:http://134.175.243.143/2023/04/09/Vite-创建-Vue3-TS-项目配置-ESLint/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!